Membuat Tulisan Bergerak Di Tab (blogger) - akhirnya bisa posting lagi,,
contoh yang sudah memakai source code di atas: http://sayangcebong.blogspot.com
dikarenakan banyak something problem deh... hehe
namanya juga m anusia tak luput dari masalah..
yuk langsung jaa,
disini saya akan memberi tips untuk mempercantik blog teman-teman.
langkah awalnya kamu harus punya blogger,,
bagi yang belum punya silahkan daftar dahulu di http://blogger.com
setelah login ke blogger ,kamu pilih , "rancangan" dan dibawahnya pilih "elemen laman" di samping kiri "edit html",,
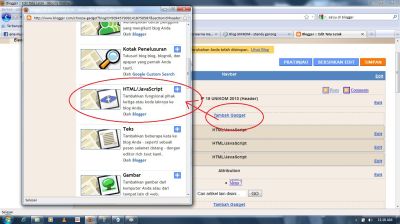
kamu pilih "tambah widget" dan disitu ada kotak pilihan cari "HTML/javascript" dan klik..
maka akan muncul gambar seperti di bawah ini ..
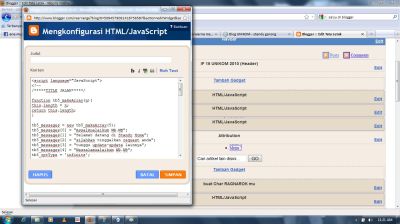
copy dan paste code di bawah ini ke dalam kotak seperti gambar di atas...
<script language="JavaScript">
<!--
/*****TITLE JALAN*****/
function tb5_makeArray(n){
this.length = n;
return this.length;
}
tb5_messages = new tb5_makeArray(5);
tb5_messages[0] = "Assalmualaikum WR.WB";
tb5_messages[1] = "Selamat datang di blog saya";
tb5_messages[2] = "silahkan tinggalkan request anda";
tb5_messages[3] = "tunggu update-update lainnya";
tb5_messages[4] = "Wassalamualaikum WR.WB";
tb5_rptType = 'infinite';
tb5_rptNbr = 10;
tb5_speed = 50;
tb5_delay = 2000;
var tb5_counter=1;
var tb5_currMsg=0;
var tb5_stsmsg="";
function tb5_shuffle(arr){
var k;
for (i=0; i<arr.length; i++){
k = Math.round(Math.random() * (arr.length - i - 1)) + i;
temp = arr[i];arr[i]=arr[k];arr[k]=temp;
}
return arr;
}
tb5_arr = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
tb5_sts = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
for (var i=0; i<tb5_messages[tb5_currMsg].length; i++){
tb5_arr[i] = i;
tb5_sts[i] = "_";
}
tb5_arr = tb5_shuffle(tb5_arr);
function tb5_init(n){
var k;
if (n == tb5_arr.length){
if (tb5_currMsg == tb5_messages.length-1){
if ((tb5_rptType == 'finite') && (tb5_counter==tb5_rptNbr)){
clearTimeout(tb5_timerID);
return;
}
tb5_counter++;
tb5_currMsg=0;
}
else{
tb5_currMsg++;
}
n=0;
tb5_arr = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
tb5_sts = new tb5_makeArray(tb5_messages[tb5_currMsg].length);
for (var i=0; i<tb5_messages[tb5_currMsg].length; i++){
tb5_arr[i] = i;
tb5_sts[i] = "_";
}
tb5_arr = tb5_shuffle(tb5_arr);
tb5_sp=tb5_delay;
}
else{
tb5_sp=tb5_speed;
k = tb5_arr[n];
tb5_sts[k] = tb5_messages[tb5_currMsg].charAt(k);
tb5_stsmsg = "";
for (var i=0; i<tb5_sts.length; i++)
tb5_stsmsg += tb5_sts[i];
document.title = tb5_stsmsg;
n++;
}
tb5_timerID = setTimeout("tb5_init("+n+")", tb5_sp);
}
function tb5_randomizetitle(){
tb5_init(0);
}
tb5_randomizetitle();
//-->
</script>
di script kode di atas ada tulisan berwarna merah itu dapat diganti dengan kata-kata kamu sendiri...
setelah itu save/simpan...
dan lihat blog kamu,,,,
"mohon maaf jika gambarnya kurang bagus "
sampai sini aja ya,,
nanti kan posting-posting saya berikutnya..hehe ^_^


Tidak ada komentar:
Posting Komentar